
Pagespeed Insights là gì – Cách tối ưu hiệu suất cho trang web
Pagespeed Insights là gì là câu hỏi được khá nhiều người dùng internet quan tâm. Đây là một công cụ Google giúp bạn có thể đánh giá được chất lượng website của mình dựa trên những tiêu chuẩn đánh giá của Google. Bài viết sau của chúng tôi sẽ giới thiệu đến bạn những thông tin.
Công cụ PageSpeed Insights là gì?
PageSpeed Insights có thể báo cáo cho bạn về hiệu suất thực tế của trang trên các thiết bị di động và máy tính để bàn. Bên cạnh đó, công cụ này cũng cung cấp các đề xuất giúp website đó được cải thiện tối ưu hơn thân thiện hơn. Nó cho biết website của doanh nghiệp hoạt động tốt như thế nào trên Báo cáo UX của Chrome và đề xuất để tối ưu hóa hiệu suất.
- Để bắt đầu sử dụng công cụ, bạn chỉ cần truy cập vào đường link:
https://developers.google.com/speed/pagespeed/insights/
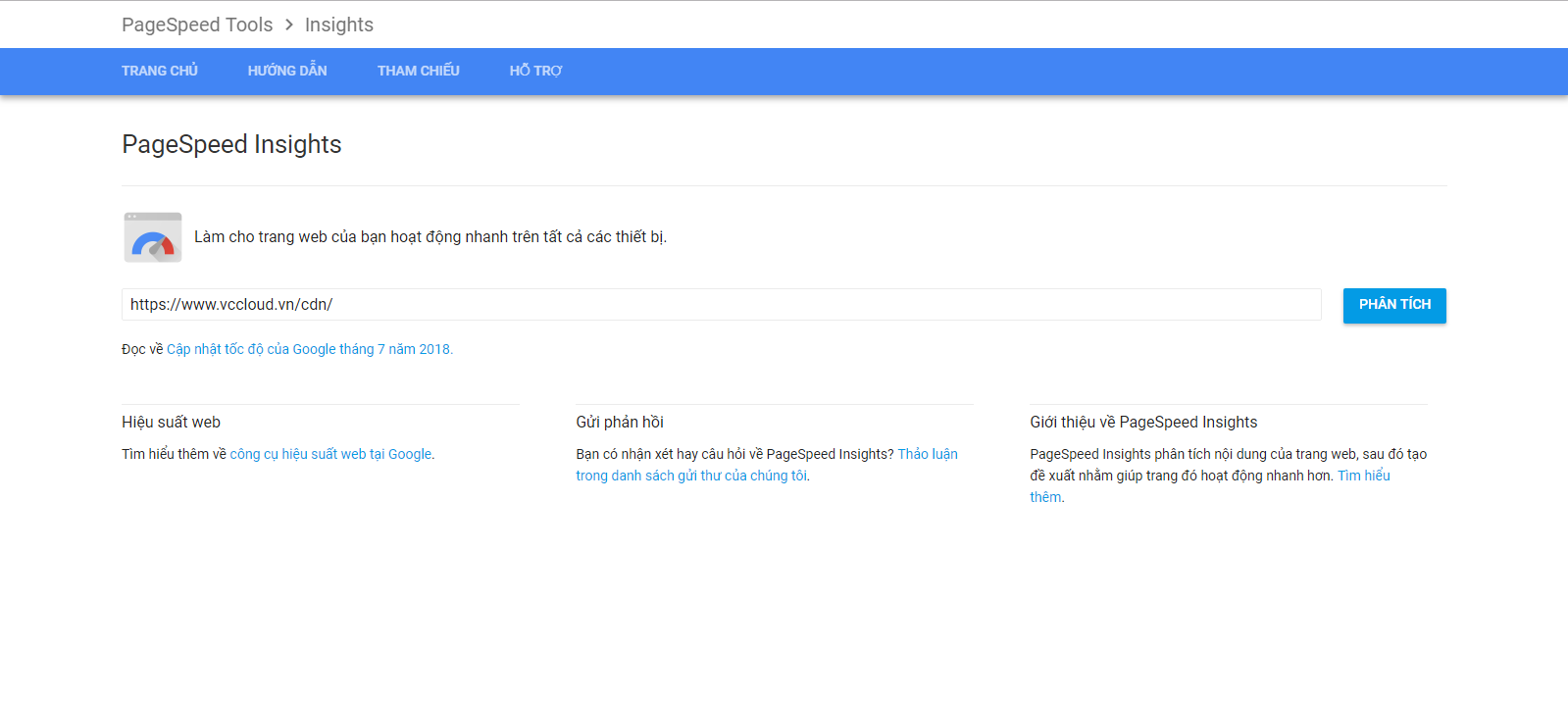
- Sau đó, bạn điền tên website mà mình muốn kiểm tra vào khung trống.
- Sau khi test web xong sẽ hiển thị ra một giao diện đánh giá với thang điểm chấm là 100.
Tiêu chuẩn đánh giá của công cụ Google Pagespeed Insights là gì?
Pagespeed Insights sẽ có những tiêu chuẩn để đánh giá chính xác nhất về chất lượng của mỗi trang web. Dưới đây là những tiêu chuẩn của Google:
- Tránh sử dụng redirect ở trang đích đến.
- Kích hoạt chức năng compress dữ liệu gửi về trình duyệt.
- Cải thiện thời gian trả lời của server.

Pagespeed là công cụ đánh giá của Google
- Cải thiện việc lưu trữ bộ nhớ cache ở trình duyệt.
- Thực hiện giải nén các tài nguyên CSS và Javascript có trên website.
- Thực hiện việc nén hình ảnh để giảm dung lượng.
- Tối ưu hóa việc chèn các thư mục CSS vào website.
- Thiết lập các thứ tự được ưu tiên nội dung trong website của bạn.
- Hãy bỏ chặn Javascript và CSS khi bạn có ý định tải trang.
- Tận dụng tối đa các thuộc tính không đồng bộ.
Các cách để tối ưu hiệu suất cho website với Pagespeed Insights là gì?
Để một trang web có được điểm số chất lượng cao nhất cần có các phương pháp phù hợp được áp dụng. Dưới đây là những cách nhằm tối ưu hiệu suất dành cho bạn.
Dùng phương pháp giải nén cho server
Quy tắc giải nén kích hoạt khi công cụ PageSpeed Insights phát hiện rằng các tài nguyên của web được nén từ server khi truyền qua các HTTP requests. Nếu bạn không biết thì hãy nói với người lập trình cài đặt module gzip. Nó có khả năng tiết kiệm băng thông, tăng tốc độ tải xuống của website.

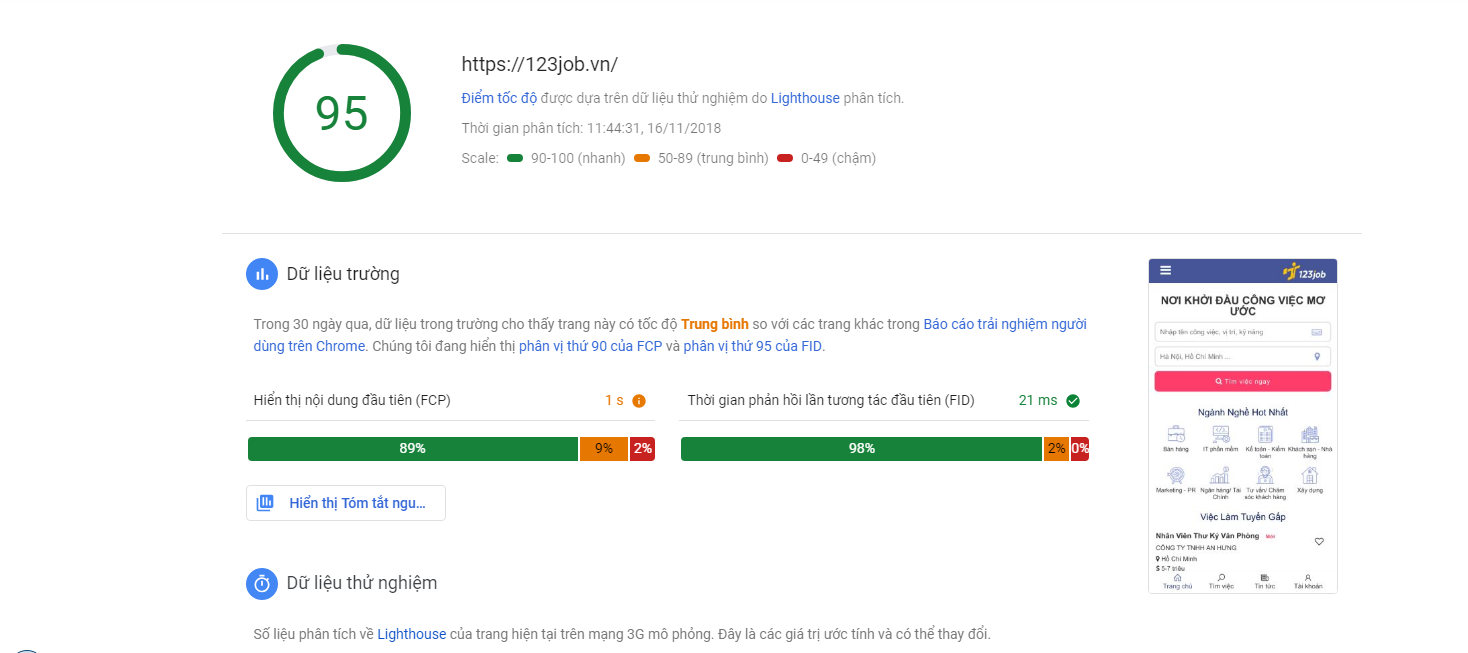
Kết quả hiển thị khi kiểm tra trang web
Giảm thiểu tài nguyên trên website
Quy tắc này sẽ được kích hoạt khi PageSpeed Insights phát hiện kích thước, dung lượng của các tài nguyên trên trang của bạn đã giảm xuống thông qua việc minify.
Việc bạn cần làm là bỏ những dòng comment trong code, xóa đoạn code không sử dụng, đặt tên cho các biến và hàm ngắn hơn, xóa bỏ các dòng trắng gây tăng dung lượng
Giảm thời gian phản hồi lại của server chính
Quy tắc này kích hoạt khi nó phát hiện ra rằng thời gian phản hồi của máy chủ ở nhanh hơn 200 ms. Bạn cần phải dùng server chất lượng về phần cứng và mạng để nâng cao website của mình.
Loại bỏ JavaScript nhằm chặn hiển thị trong nội dung
Quy tắc này được kích hoạt khi PageSpeed Insights phát hiện ra HTML không gọi JavaScript bên ngoài đang chặn trong phần trên màn hình đầu tiên của trang. Trước khi trình duyệt render một page nó sẽ xây dựng DOM tree bằng cách phân tích dữ liệu HTML.
Cách loại bỏ JavaScript chặn hiển:
Inline Javascript: Bình thường các script từ link bên ngoài sẽ bắt buộc trình duyệt phải đợi cho đến khi nó được tải thành công, nếu script quá nhỏ, bạn có thể dùng Inline JavaScript.
Make JavaScript Asynchronous: Theo mặc định JavaScript có tác dụng làm nghẽn quá trình DOM construction, do đó làm tăng thời gian render. Để ngăn chặn điều này xảy ra, chúng ta có thể dùng thuộc tính async trên thẻ script: < script src=””my.js”” async >
Defer loading of JavaScript: Thêm thuộc tính defer trên các thẻ script: < script async src=”my.js” >

Trang chủ của công cụ PageSpeed Insights
Loại bỏ CSS chặn các hiển thị trong nội dung
Quy tắc này kích hoạt khi PageSpeed Insights phát hiện rằng HTML không gọi CSS bên ngoài đang bị chặn trong phần trên màn hình đầu tiên của trang – tương tự như JavaScript chặn hiển thị.
- Inline CSS: chọn các đoạn CSS tác động lên màn hình đầu tiên viết luôn ra phần thẻ head của trang web của bạn.
- Load deferred styles: load các file styles sau cùng nhờ có javascript.
Nâng cao lưu vào bộ nhớ cache trong trình duyệt web
Quy tắc này kích hoạt khi PageSpeed phát hiện ra rằng phản hồi từ các server của trang web không bao gồm chỉ định cache hoặc các tài nguyên được chỉ định cache trong một khoảng thời gian ngắn.
Tối ưu hóa kích thước của hình ảnh
Quy tắc này kích hoạt khi PageSpeed phát hiện ra rằng những hình ảnh trên trang web đã được tối ưu hóa để giảm bớt kích thước tệp của chúng mà không ảnh hưởng đáng kể đến chất lượng hình ảnh.
Trên bài viết, chúng tôi đã cung cấp thông tin về khái niệm Pagespeed Insights là gì cũng như các cách tối ưu trang web của bạn. Hy vọng với những kiến thức này bạn sẽ có cho mình một trang web chất lượng cao nhất.